Wymagania WCAG dla wydawców edukacyjnych – wszystko, co musisz wiedzieć
Co to jest WCAG?
WCAG (Web Content Accessibility Guidelines) to wytyczne dotyczące dostępności treści w internecie. Jest to międzynarodowy standard składający się z dokumentów wyjaśniających, jak uczynić treści internetowe bardziej dostępnymi m.in. dla osób ze specjalnymi potrzebami edukacyjnymi.
Rozporządzenie obejmuje szeroki zakres wytycznych mających na celu poprawę dostępności treści dla osób niewidomych i słabowidzących, głuchych i niedosłyszących, o ograniczonej zdolności poruszania się, z zaburzeniami mowy, nadwrażliwości na bodźce świetlne oraz kombinacji tych niepełnosprawności, a także pewne uwzględnienie trudności w uczeniu się i ograniczeń poznawczych. Wytyczne te dotyczą dostępności treści elektronicznych na komputerach stacjonarnych, laptopach, tabletach i urządzeniach mobilnych.
Europejska Dyrektywa w Sprawie Dostępności – nowe wiążące prawo oparte na WCAG
Europejska Dyrektywa w Sprawie Dostępności (EAA) wprowadza minimalne wymagania dotyczące dostępności dla szeregu produktów i usług świadczonych przez organizacje sektora publicznego i prywatnego działające w państwach członkowskich Unii Europejskiej.
Zakres Dyrektywy w Sprawie Dostępności skupia się przede wszystkim na produktach i usługach cyfrowych, w tym stronach internetowych, platformach, pakietach cyfrowych treści lub ebookach. Oznacza to, że także wydawcy materiałów edukacyjnych działający na rynkach europejskich będą musieli dostosować swoje istniejące produkty cyfrowe i pakiety treści elektronicznych, aby spełnić wymagania dostępności określone w Dyrektywie.
Jakie cechy powinny mieć materiały edukacyjne zgodne z WCAG i EEA?
Alternatywne metody przekazywania odpowiedzi
Wszystkie interaktywne ćwiczenia powinny zawierać więcej niż jedną metodę przekazywania odpowiedzi, umożliwiając użytkownikom zarejestrowanie odpowiedzi werbalnej lub pisemnej w formie tekstu, jeśli nie są w stanie wykonać ćwiczenia z powodu barier dostępności.
Projektowanie zgodne z zasadami dostępności
Należy zadbać o odpowiedni kontrast, hierarchiczną strukturę nagłówków oraz logiczną sekwencję treści na stronie. Warto wziąć pod uwagę także dodanie alternatywnych tekstów dla wszystkich treści niewizualnych.
Powiększanie + reflow (dopasowanie treści do ekranu)
Funkcja dla uczniów ze słabym wzrokiem, którzy potrzebują możliwości zmiany rozmiaru tekstu dla wygodnego czytania. Umożliwia im powiększenie tekstu, jednocześnie zapewniając widoczność treści na ekranie bez konieczności poziomego przewijania.
Text to speech (tts) – przekształcanie tekstu na mowę
Materiały cyfrowe powinny zapewniać lub obsługiwać funkcję przekształcania tekstu na mowę, która zamienia napisany tekst na wypowiedziane słowa.
Kolor i kontrast
Materiał cyfrowy powinien zapewniać odpowiedni kontrast z tłem. Tekst powinien mieć kontrast z tłem wynoszący 4,5:1 dla małego tekstu i 3:1 dla dużego tekstu.
Tryb ciemny
Opcjonalny tryb ciemny powinien wspierać czytelników z dysleksją poprzez zwiększenie kontrastu we wszystkich głównych obszarach funkcjonalnych i treściowych.
Dostosowane treści audio
Odtwarzanie audio powinno być możliwe do kontrolowania za pomocą klawiatury. Domyślną opcją nie powinno być automatyczne odtwarzanie audio. Powinny być dostarczone dynamiczne transkrypcje i podświetlane w miarę odtwarzania treści audio.
Wzbogacone treści wideo
Treści wideo powinny być wzbogacone o funkcje takie jak: odtwarzanie wideo, kontrola prędkości i głośności za pomocą klawiatury. Transkrypcje i napisy powinny być standardowo dostarczane dla wszystkich treści wideo z możliwością ich włączenia lub wyłączenia.
Nawigacja za pomocą klawiatury
Użytkownicy powinni mieć możliwość nawigacji po treści kursu wyłącznie za pomocą klawiatury. Nie ma potrzeby używania myszy ani gestów na ekranie dotykowym. Nawigacja za pomocą klawiatury powinna być zsynchronizowana z dedykowaną funkcją czytnika ekranowego, aby zapewnić płynne działanie interaktywnych treści internetowych.
Natywny czytnik ekranowy
Wysoko funkcjonalne lub interaktywne produkty cyfrowe powinny być wyposażone w wyspecjalizowane i dostosowane technologie wspomagające, które zapewniają kompleksowe informacje dźwiękowe wykraczające poza odczytywanie tekstu na głos. Powinny również dostarczać informacje na temat logicznej struktury i elementów funkcjonalnych interfejsu użytkownika.
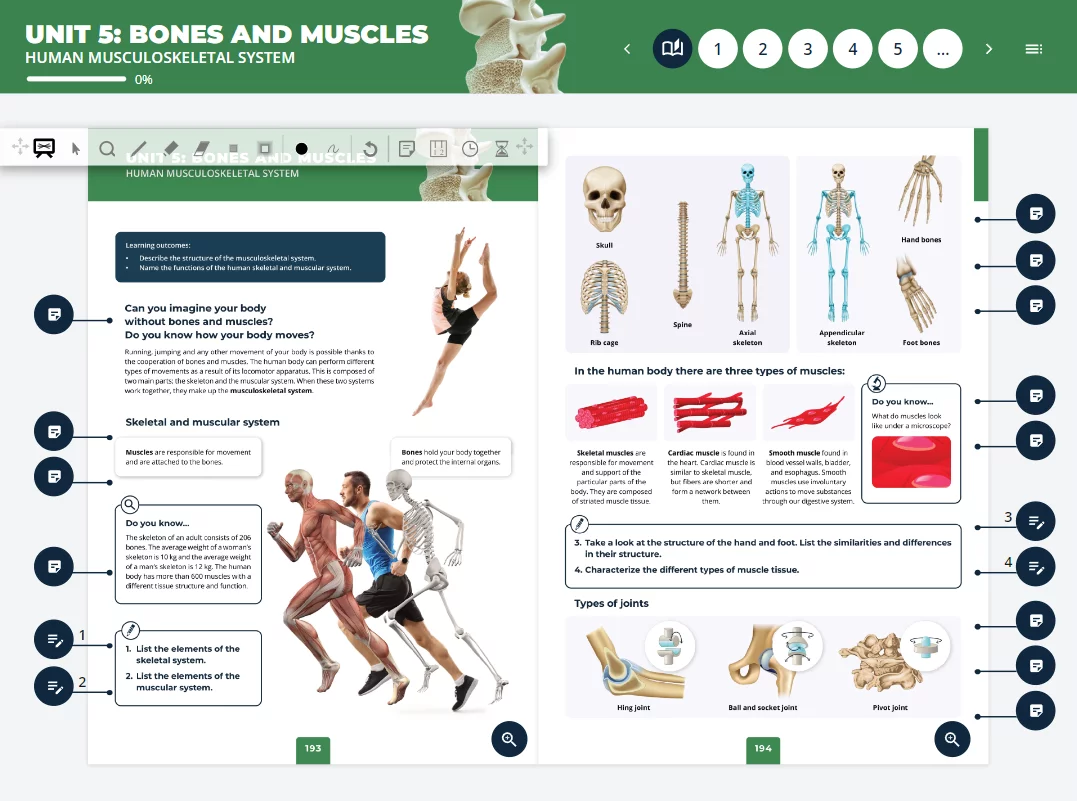
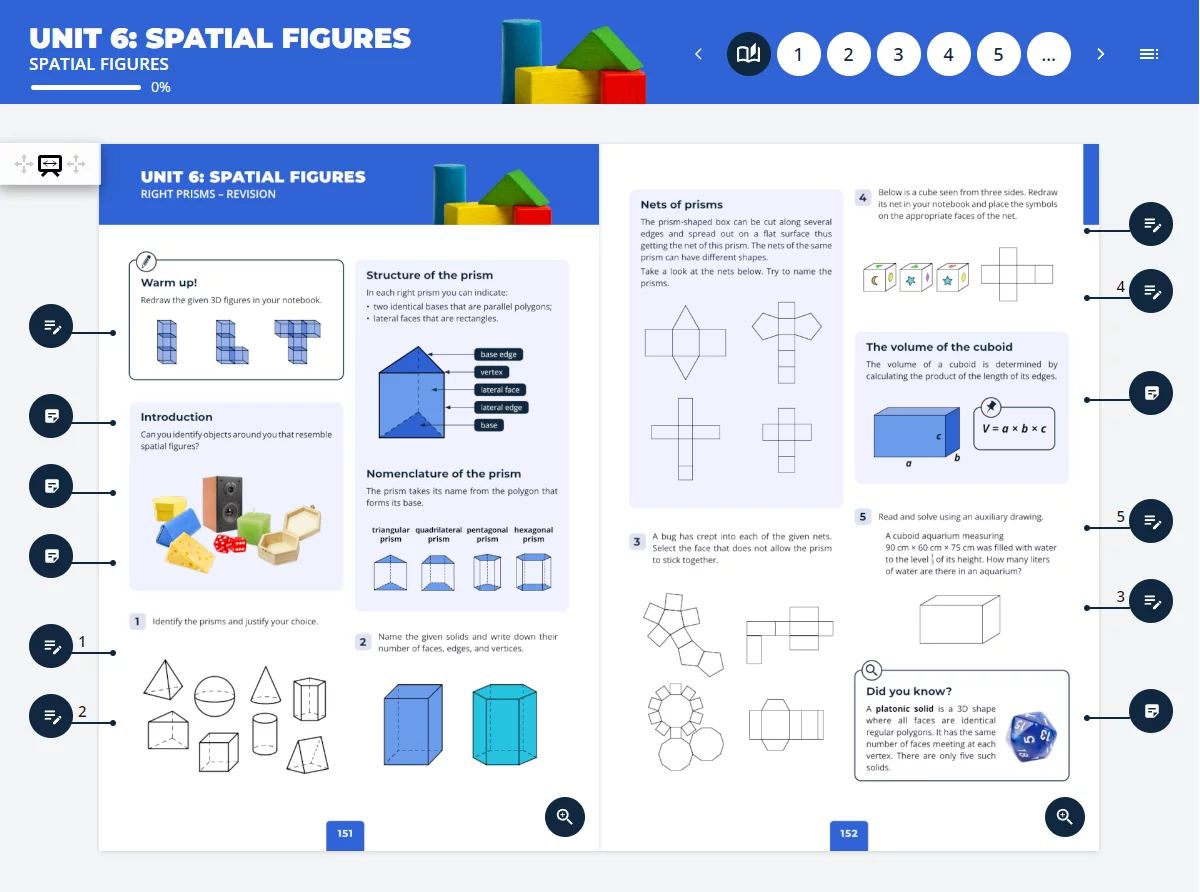
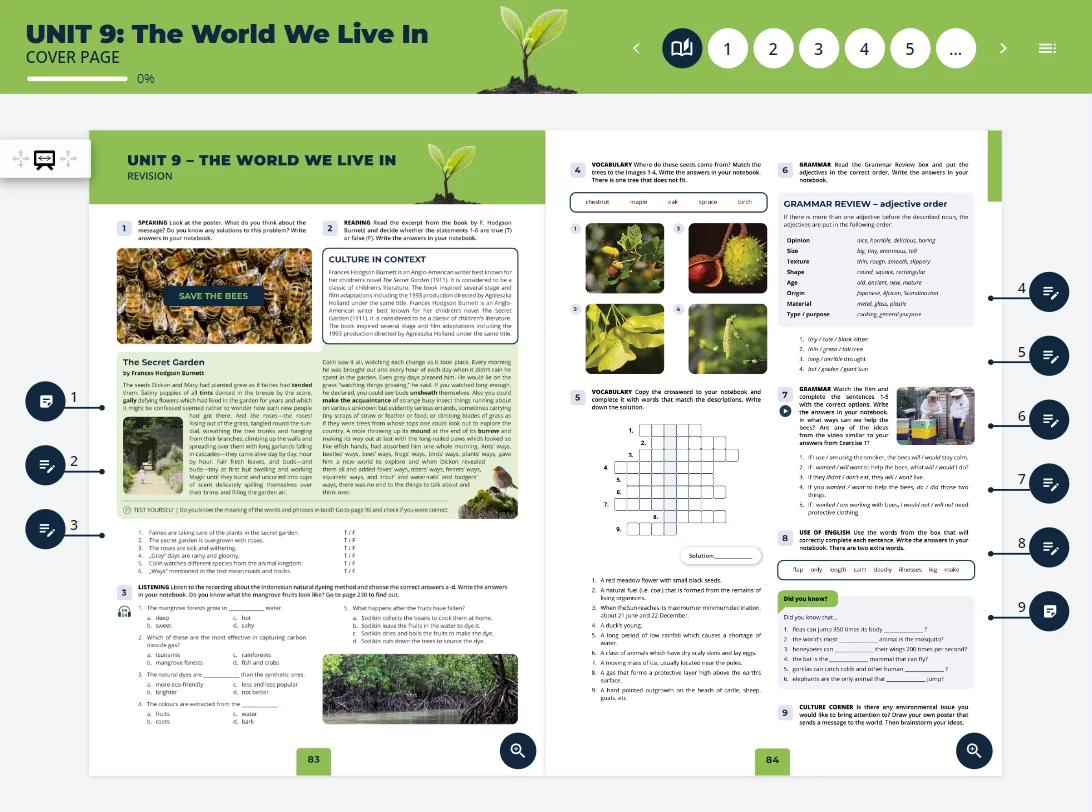
Przykłady materiałów edukacyjnych zgodnych z WCAG i EEA
Włącz tryb ciemny, sprawdź nawigację za pomocą klawiatury i przetestuj czytnik ekranowy. Skorzystaj z opisanych poniżej skrótów klawiaturowych lub sprawdź menu każdej lekcji w prawym górnym rogu ekranu.
Sprawdź instrukcję dotyczącą korzystania z nawigacji za pomocą klawiatury
- Aby włączyć (wyłączyć) dedykowany czytnik ekranowy, użytkownik musi skorzystać ze skrótu klawiaturowego Shift + Enter.
- Aby aktywować wybrany element, naciśnij Enter, aby go dezaktywować, naciśnij Esc.
- Spacja powoduje interakcję z aktywowanym modułem.
- Jeśli nawigacja wewnątrz modułu jest możliwa, wykonuje się ją za pomocą klawiszy Tab, Shift + Tab i strzałek.
- Klawisze Shift + Strzałka w prawo przechodzą do następnej strony, Shift + Strzałka w lewo wracają do poprzedniej strony.
Sprawdź instrukcję dotyczącą korzystania z czytnika ekranowego
- Aby włączyć (wyłączyć) dedykowany czytnik ekranowy, użytkownik musi skorzystać ze skrótu klawiaturowego Ctrl + Enter. Nawigacja między modułami odbywa się za pomocą klawiszy Tab i Shift + Tab. Aby aktywować wybrany moduł, naciśnij Enter, aby go dezaktywować, naciśnij Esc.
- Spacja powoduje interakcję z aktywowanym modułem.
- Jeśli nawigacja wewnątrz modułu jest możliwa, wykonuje się ją za pomocą klawiszy Tab, Shift + Tab i strzałek.
- Klawisze Shift + Strzałka w prawo przechodzą do następnej strony, Shift + Strzałka w lewo wracają do poprzedniej strony.
- Przerywana ramka modułu oznacza, że moduł jest zaznaczony, ale nieaktywny.
Czy wiesz, że…?

Szacuje się, że około 1,3 miliarda osób odczuwa znaczące niepełnosprawności. Oznacza to 16% populacji świata, czyli jedna osoba na każde sześć.

Odsetek brakującego alternatywnego tekstu dla obrazów na stronach głównych poprawiał się każdego roku, poczynając od 2019 roku, gdy wynosił 68,0%, w 2020 roku 66,0%, w 2021 roku 60,6%, a w 2022 roku – 55,4%.